How to View Upload Images in Squarespace
How to Create a Media Library in Squarespace
This mail may incorporate chapter links. We may receive a commission for purchases fabricated through these links (at no cost to you, of course! 🙂)
If you've migrated to Squarespace from WordPress or some other website edifice platform, you may observe that Squarespace doesn't seem to have a media library or a fashion to manage uploaded images.
At first glance, it seems like in that location is no designated storage surface area for you to upload images or files in the backend of your site.
This is partly true. But Squarespace has recently come upwards out with some crawly new features to help manage your images and files. Though they might not exist the easiest to find, once you know where they are, yous'll exist able to upload and manage your files and images to your eye'southward content.

Where do I manage my uploaded images in Squarespace?
Because Squarespace is an all-in-one platform, they encourage the boilerplate user to use tools like image blocks and galleries to upload images.
Until recently, if you uploaded an image to one of these prototype-based blocks, that'south the only place you could see it.
But at present, Squarespace has the Image Library feature!
Anywhere yous can add an image, you can access a library of all of the images you've uploaded effectually your site.
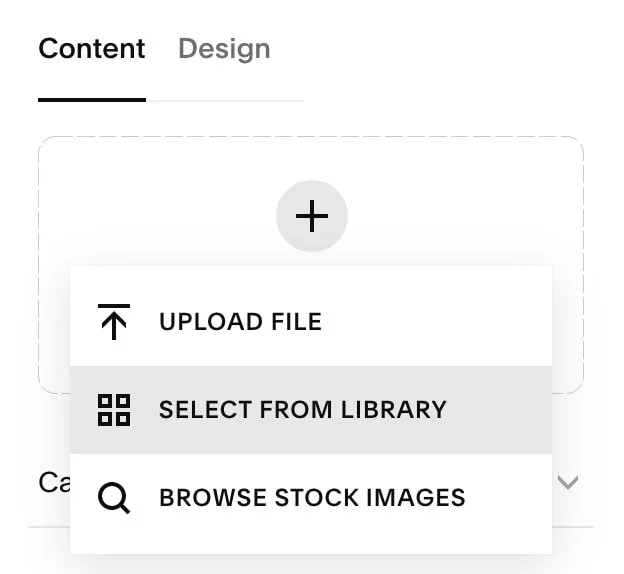
To access the Squarespace Image Library, add an image-based cake and click the + to add an image, then choose "SELECT FROM LIBRARY"

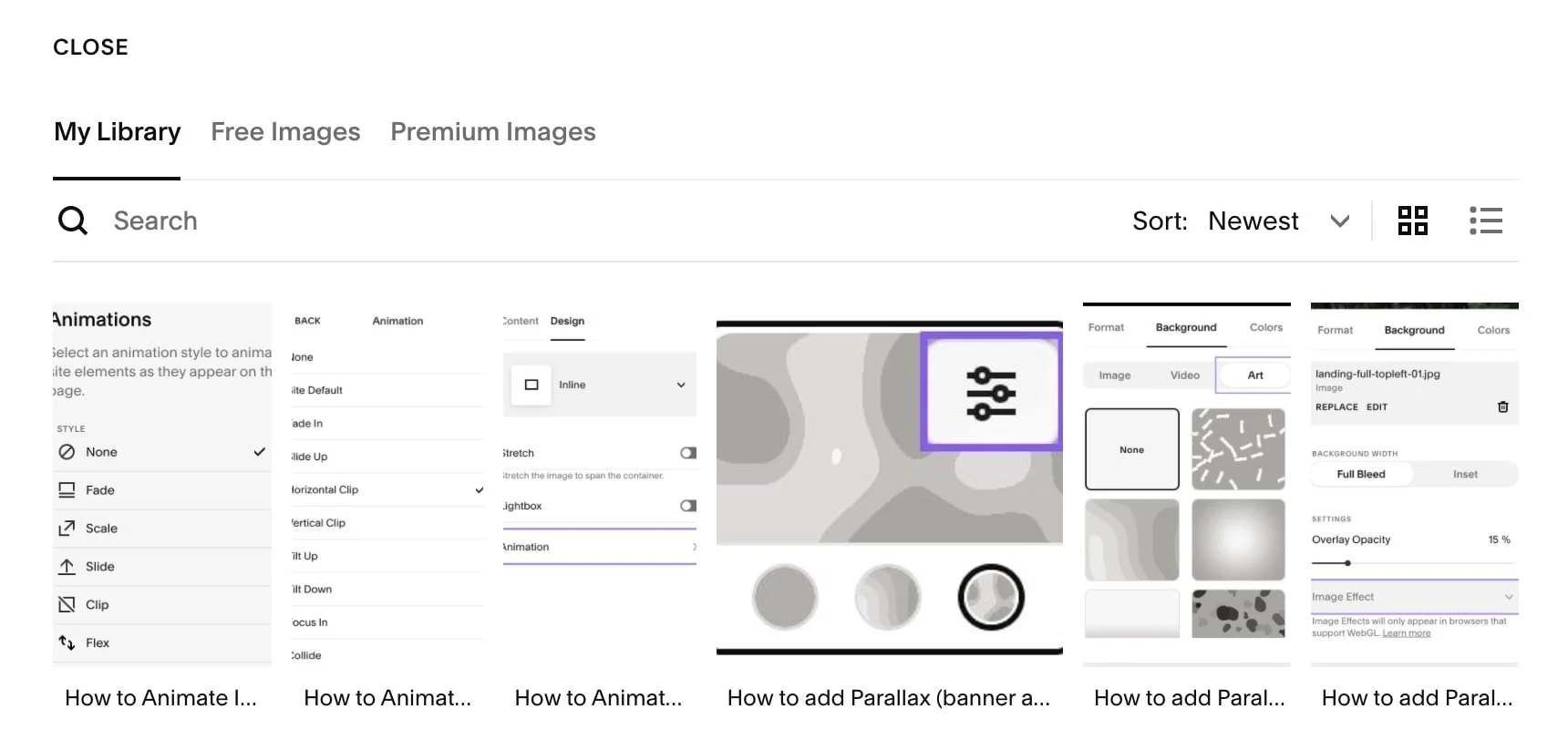
This volition open up a library of all images you've ever uploaded to Squarespace

Why this is great:
-
Yous tin can add an paradigm that you've already uploaded in the by, without having to upload it over again.
-
Yous tin can also utilise the search bar at the elevation to search for item images.
-
Yous can select images and delete them if you don't demand them anymore.
-
Yous can even notice Gratuitous and Premium stock images also, which is a fun extra feature!
This is a great starting time from Squarespace, but nonetheless missing some features that could brand this a really comprehensive prototype director like:
-
The ability to change the file names.
-
Folders to organize images.
Squarespace has said they are planning to put a lot more into this soon, it's a small role of a bigger image management picture show, so hopefully, we'll go more features soon!
How to upload and manage files in Squarespace
What if you want to upload something like a PDF file so people can download it? At this point, the Image Library is but for that, images only.
But that's OK! Squarespace actually has an area where y'all tin upload and manage all sorts of files, including PDFs and docs. Then, you can add a link for visitors to straight download those files from your website, if yous want to.
If you plan on using custom code on your website, y'all will likely also want to exist able to upload images and files into the backend of your site.
one. Log into your Squarespace website and so go to any folio.
2. Add together a text block anywhere on that page (literally anywhere, as nosotros will delete this at the end)

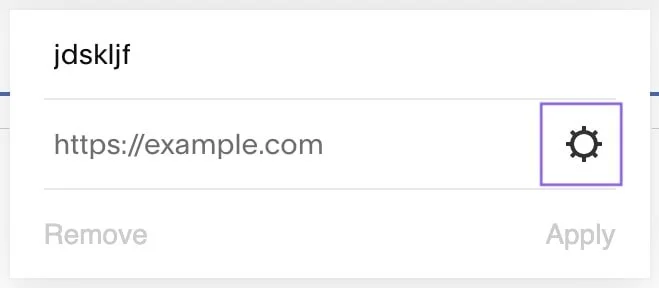
iii. Type anything in the text box (eg "jdskljf" 😂)
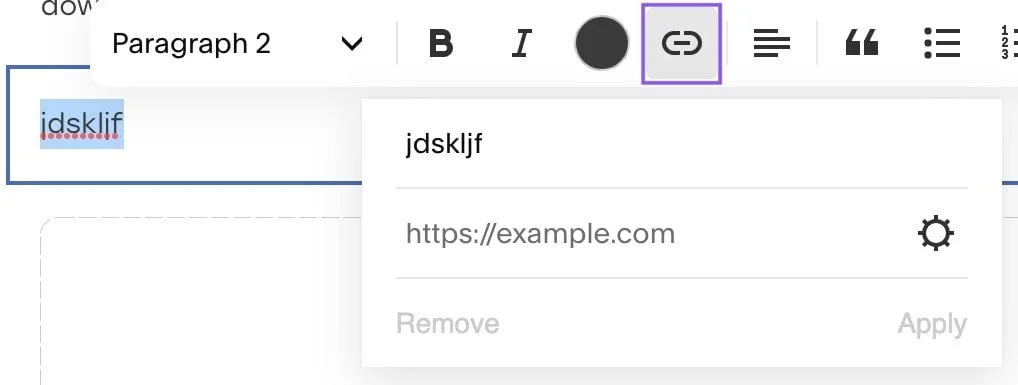
4. Highlight this text and add a link by clicking on the link icon in the text formatting toolbar

5. When you click the link button, a small window will appear. Click the COG/WHEEL icon on this window

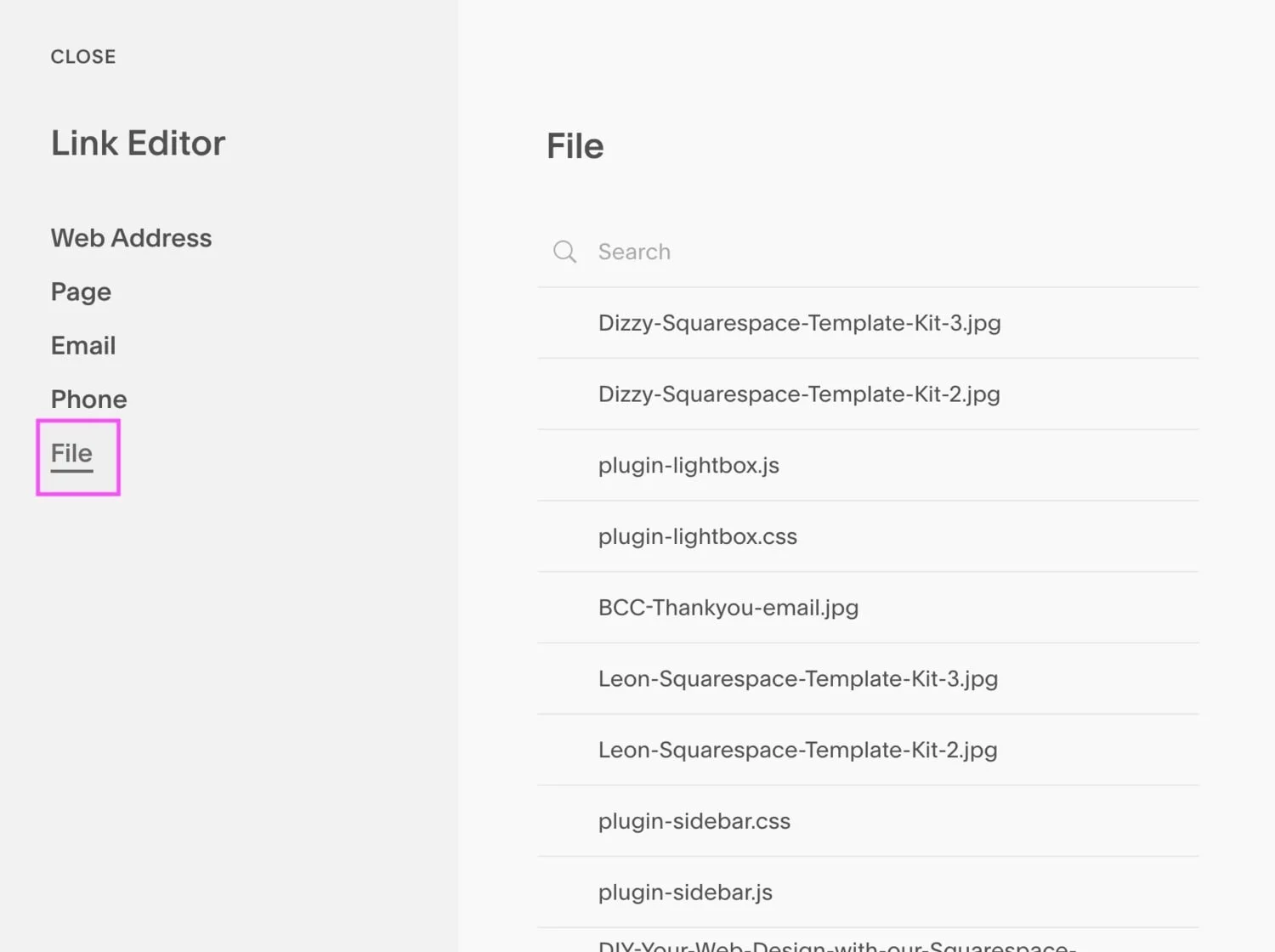
half dozen. This will open another window. Click the FILE tab in this window.

And in that location it is, your media library!
You can meet a listing of existing files you lot have uploaded (you probably have none, we have lots!)
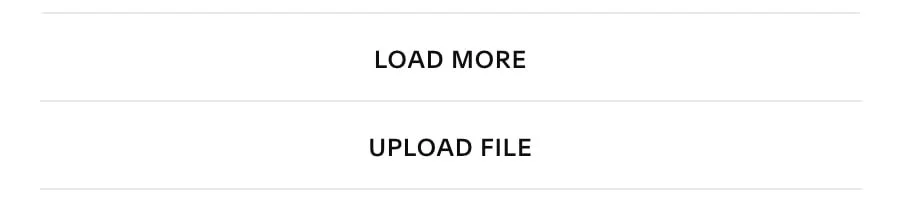
Use the UPLOAD FILE button (whorl to the bottom of your files) to add together a new file.

Accessing this area might seem a lilliputian bit confusing. Just basically, the but mode yous can admission this File Library is when y'all're creating any link. At that place should be a designated area in your sidebar where you can upload files, only at that place isn't — this is the all-time option for now. And so anytime you are adding a link around your site, you volition meet that COG/Bicycle Icon and yous volition be able to access this Files Library.
The only reason nosotros added that text link was to get access to this file surface area. Only the file and the link aren't continued in any way. You tin remove or add any files to this file surface area. Every file you upload hither volition be stored hither until you lot delete information technology. If you remove the link we added, the file will however remain in your files area.
Once you have uploaded your file, yous can click CLOSE in the top left corner, and remove the link + text block. You don't need to hitting "save" on the link or the page, or anything! The file will be uploaded and saved into your Files Library.
So, someday y'all need to admission your Files Library, just add or edit a link somewhere, and all of your existing files will remain safely in in that location.
How do I upload a file for someone to download in Squarespace?
-
Add a text link, or you lot could add a link to anything link-able (eg an epitome or a button)
-
Click on the cog
-
Click on file
-
Brand sure your file is uploaded into your File Library
-
Click on the file you want to use as your download, and so click save in the top left corner of the console
-
This will add your file to your link
-
Click save/apply on your link
-
Click save on your website page
-
And so when people click this link on your website, the file volition download for them instantly
If you want to have a file as a download opt-in freebie, read this post nearly how to create an automatic download behind a name + email address opt-in hither
If you are using the files in a lawmaking and want the URL, you can use:
-
www.yourdomainnamehere.com/s/yourfilenamehere.jpg or
-
/s/yourfilenamehere.jpg
-
Make sure yous use the complete, correct file name showing in your File Library
So, it's a fleck weird, but it works! If you want to master Squarespace, you've gotta main all of the foreign workarounds (I think information technology'due south 100% worth it!)
Basically, Squarespace tries to brand the website building process equally simple and every bit DIY-friendly equally possible. This sometimes ways making the more advanced features well-hidden, or at least non and then obvious, so that the average user doesn't just get dislocated by it.
But, like a lot of other things in Squarespace, in one case you know how to upload images and files, it'due south really easy. I use this feature all of the fourth dimension! I do a lot of custom coding then I upload a lot of images, and lots of my downloadable freebies are stored here also. Once yous get the hang of information technology, it's piece of cake!
If you liked this post, Pivot it to Pinterest! 👇🏻

more than squarespace tips
Source: https://www.bigcatcreative.com/blog/media-library-squarespace